很多人抱怨说投放了广告不出单,在之前的一篇的文章中,我专门就这个问题做了解释,刨除掉广告本身的问题外,可以说网站的建设及网站体验是直接影响转化率的最直接要素。很多网站在上线之后没有获得良好的转化或复购,大概率是在网站架构、交互、设计、购物流程都方面出了问题。
因此我们整理了100多条网站优化检查清单,按六个检查项分类。
一、常规优化检查清单
二、移动端优化检查清单
三、首页优化检查清单及分类页检查清单
四、搜索结果页面及产品页面检查清单
五、购物车优化检查清单
六、付款优化检查清单
1.常规优化检查清单
1.分类导航是否清晰明确,让客户容易找到

2. 明确的运货政策,比如同城快递、三日内到户等,给客户一个选择你的理由

3. 清晰的CTA按钮, 每个产品页面都要有checkout、加入购物车按钮
4. 你的网站有信任度吗?
专业的网站设计
网站上可以体现你有多少个XX忠实用户
产品页面上要有客户评价
是否有成立时间
是否有公司的联系方式
所获得的荣誉
Https安全连接
5. 网站设计是否逻辑严谨,清晰明确
那些设计有灵魂的网站,通常可以带来更好的转化,页面布局逻辑严谨,页面交互体验良好,不会让人觉得很散
6.你的网站支持移动端兼容么
建议采用移动响应式的网站模板(responsive website)

7.广告内容和网站着落页上的内容是否保持一致
当用户点击广告后,他肯定希望着落页上的的内容和她点击的内容是一致的,否则会让人觉困惑。


8.你是否优化过网站打开时间
如果页面加载时间过长,会影响SEO的排名,从而增加跳出率。 降低页面加载时长可以有效的提升转化率, 你可以通过Google提供的pagespeed Insights工具检测页面打开速度。

并对以下内容进行优化
页面缓存
优化图像和CDN(内容交付网络)以提供静态内容
限制重定向
减少脚本数量
压缩图片尺寸
这些优化点加在一起整顿的话,可以帮你减少页面加载时长,而这是做网站生意不可或缺的。如果想自己搞定的话,可以学习这门课程。-《如何提升网站的的加载速度》
9.你是否采用定制化推荐
所谓千人千面,根据用户的访问行为,给他们推荐相应的产品。
10. 你是否有鼓励用户去留评论
用户评论是一个很好的可以刺激消费冲动的东西~ 但是客户完成购买后, 你也要记得去提醒用户发表产品评论,比如采用邮件通知,或者在包裹里放邀请评论的纸条等。
11.订单确认页面要友好!
友好的订单确认页面是用户满意的开始,明确的告诉他们购物成功,他们的产品正在出仓并即将开始安排发货,让客户明确的指导他下一步应该做什么。
12.“about us”界面是否可以让别人信任你
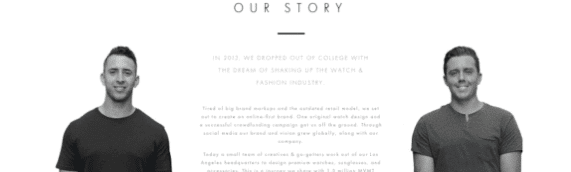
网站上“关于我们”是一个极佳的介绍自己并建立信任度和互动的页面。你可以采用下面这些小技巧
分享你的故事和价值观
介绍团队成员,最好附上照片
谈及你目前参与的慈善事业(老外很吃这一套~)
措辞要简洁且友好

13.网站是否可以提供以下用户选择
全场包邮
不同形式的优惠,比如满减,闪购,多买多送等
15. 是否提供一个友好的404页面
当网站页面内容缺失,用户就会看到所谓的404页面。无论什么时候看到,这无疑会打断用户的浏览过程。想想一下,如果是你的话, 你大概率就直接“x”掉这个网页了。
所以,我们建议在做404提示页面的时候,可以采用一些诙谐或幽默,让人觉得友好的页面内容。这样会更容易让用户接受,从而访问到其他页面。
比如国内的网易,就采用很暖心的设计,把404页面设计成了寻人计划。
移动端优化检查清单
16.你是否在导航栏给Icon使用了文字标签
在移动端的导航里使用icon是很常见的手段,但是呢,在icon上包含文字标签也非常重要。比如说,你移动端的目录导航上,,也应该有“menu”这个单词。Menu的图标通常是用三条杠来表示,又叫做汉堡包目录,但并不是每个人都知道这三条杠代表目录。

17.你的CTA按钮是否和屏幕一样宽
大概有3成的时候,用户会使用左手操作手机。无论你的用户是左撇子还是右撇子,你都需要确保你的用户都可以轻易的点击到购买按钮。
18.Header是否会自动隐藏
当用户在手机上往下滑动的时候,网站的Header会自动隐藏;当用户停止滑动手机屏幕时,header则再次出现。
19.你的header是否清晰可见但是不会影响操作
一定更要记住,移动端上的Header的区域是至尊版位,你一定更要这个位置最大化的利用起来。 所以这个区域一定要利用起来,同时,你又不能让这个区域主导整个页面。
20.所有重要按钮是否可以轻易碰触到
确保你移动端上所有的重要按钮和链接的位置, 都可以让用户轻易的可以碰触到。
21.你的网站是否具备跨设备支付的功能
跨设备支付是指,当你在手机上完成下单,形成了一个未付款订单,之后你可以在PC端上继续完成付款。
22.你网站上的表格是否专为移动端优化
确保你你完成了以下的设置
标题在输入框的上方,或者采用悬浮式标题提示用户填写

输入框的宽度是否和手机一样宽,这样用户无论用哪只手都可以点击到
输入框的高度是否足够,是否方便用户轻易点击到
你的表格是否提供自动填充
使用引导标签 参考下图,这样用户可以在不同的

您的表格是否自动将特定的键盘用于特定的字段(例如,用于输入数字的时候,弹出是输入法都是数字)?
当用户输入无效内容,或内容不符合规范的时候,你的表格是否一个明显的提示告诉他们输入有误。
23.在产品页面上或分类页面上, 每排是否有2-3个产品图片。
24.您是否启用了移动用户习惯的滑动动作?
25.页面上的元素是否以移动用户习惯的方式滑动,例如侧身拍照?
26.弹出窗口是否针对移动设备进行了优化?
3.首页优化检查清单及分类页检查清单
27.5秒知晓测试
你的用户可以在5秒内就知道你的网站卖的是什么吗?
28.你是否有给3种不同类型的客户展示相应的内容
网站的大部分访客都可以分成三种类型,老客户,寻求特惠价的新客户,攀比型的。
老客户:网站的老客户,他们想看网站上新到的产品、最近他浏览的产品,尤其是一些专门推荐给他的产品。
寻求特惠价的新客户:他们对折扣、优惠特别感兴趣
攀比型客户:他们对热销和限量产品特别感兴趣。
29. 网站首页banner上是否有CTA按钮
首页banner上要有行动号召,鼓励用户点击
30.首页Banner的数量是否过多?
如果首页banner过多,那就移除掉!产品宣传banner和促销banner的数量一定要平衡好, banner堆砌只会让降低你的转化率。
31.你还在使用转化率杀手-轮播banner?
从数据上来说,轮播图就是转化率杀手。他们真的没有效果,要么就2-3张图轮播,要么就只突出体现最大的促销活动
产品展示和分类页面优化清单
32.产品价格上是否有划线价和折扣比例。
产品原价上一定要有划线!而且一定更要放在现价旁边,同时包含折扣的比例。通过这种方式,折扣的幅度就很显著了
33. 你是否用了显眼的颜色, 比如红色标注现价和折扣
产品类目页面通常堆积了很多产品,所以要一些重要元素上,比如价格或折扣使用亮眼的颜色来吸引人的眼光。
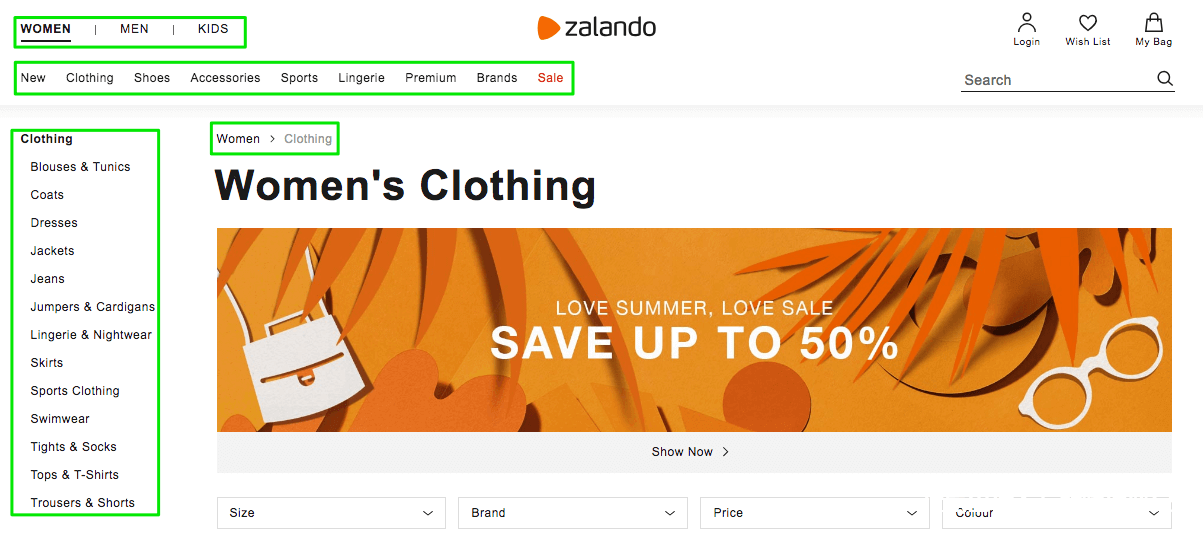
34. 产品类目页面的分类提示是否明确
用户会用各种筛选或导航进入到对应的类目页面,请确保你给到他们明确的指引和提示,让他们知道,他们正在正确的页面上。比如在分类页面上放一个横条banner,并且确保, 用户在当前这个页面就可以已经开始浏览这个类目下的产品了,而不是在点击一次进入类目页面。
35. 产品图片足够大吗?
产品分类页面上应该全是图片,理论上来说,我们应该在不以牺牲图片质量和数量的情况下,在每一排展示足够多的产品图片。产品特点是否清晰可见? 在PC端上, 每排3-4个产品是最佳的布局,手机上每排2个是最佳布局。
36. 三级目录上是否提供筛选项
亚马逊在他所有的产品分类页面上都提供筛选功能,包括搜索结果页面。 如果你提供的SKU很多,那么这个功能可以帮助用户缩小搜索结果
37. 特定的产品类目页面否提供一些定制化的筛选项,比如尺寸,颜色,码数
很多人去到产品分类页面上,希望能有一些与之相关的筛选项, 而这些筛选项一般是放在顶部。
38. 是否提供一套完整的排序选项。
比如价格升序,降序,相关性,销量,上架时间。通过这种排序筛选,会给用户带来更好的用户浏览体验。
39.是否包含了所有必要的元素
在listing页面上必须要包含5个重要因素,缺少一个因素都会极大的降低转化率。
折5个重要因素是:名字,照片,价格,划线价,标签
40.你给产品展示了所有可售卖的尺寸吗
告诉用户你的产品脱销了,只会让用户离开你的网站。如果换一种方式,给他们展示目前可用的尺码,会比out of stock友好很多。
41.筛选项中,是否提供颜色筛选
如果你的产品包含颜色这个属性,请用色块的来提供筛选。
42.不要展示太多广告
Less is More!让你的用户聚焦在目前的产品上,不用再用其他的优惠进行干扰了。
43: 脱销产品不要展示出来,或放在页面最下方。
如果你让脱销产品或不可购买的产品放在前面,很大概率会影响用户体验,而且影响转化率。
所以这些脱销产品要么不展示, 要么就放在最下方。
4.搜索结果页面
44.搜索栏是否提供分类筛选
你的搜索选项中是否包含合适的目录筛选,这样可以帮助用户更为容易的缩小搜索范围
45.你的网站是否具备完整的排序选项
在产品列表页面是否有完整的产品排序,按价格、热销、相关、上架时间的升序或者降序排列。
46.“无结果”页面是否包含CTA按钮
如果没有返回搜索结果,可以在页面加一个按钮, 比如:Try again with another keyword“ 或者说“using the navigation to find what you’re looking for“
47.搜索结果准确吗?
对于那些经常被搜的词,准确性可以保证吗? 建议你手动检查过那些常搜词下的搜索结果,这些搜索词代表着用户的真实意图,请务必保持重视。
48.你的站内搜索是否智能
站内搜索引擎可以支持拼写纠错。
49.是否提供自动建议?
你的搜索框是否提供搜索建议
50.搜索结果页面是否展示
你的搜索结果页面是否展示客户的搜索词和搜索结果的数量。
产品页面的优化
51.产品页面上是否包含具体的信息
对于电子商务来说,清晰的产品图片和详尽的描述是网站最宝贵的资产。 请牢记,比起线下购物的看得见摸的着,线上客户对于线上购物是有很多疑问和疑虑的。
你要做的事情就是复制线下的购物体验。 保证每张图片都足够大,让用户可以看清楚产品的每一个细节。
52. 图片放大功能是否正常可用
鼠标移上去放大图片的功能,有时候会比较难搞。请确保放大后,图片延展到合适的尺寸,千万别覆盖到整个屏幕,因为这样很容易让用户把目光转移到产品的其他部分。而且要确保放大后的图片可以立马缩小,这样不会影响到用户和网站其他页面上的交互。
53.产品图片是高清高质量的吗
如果你提供了图片放大功能,请确保图像的像素和比例足够大,即使放大了也可以看大细节
高质量的图片也传达了你的专业素养,如果你的产品图片看着就像盗用的,客户就更有可能质疑您的品牌和网站的完整性。
54.产品图片是否展示了重要功能
一些独家产品或特色产品都包含他们独有的产品功能,而这些特色功能尽量使用高清的、可以缩放的大图来展示。
所以对于这些特色功能,比如鞋底,电脑的键盘,鞋子上的独有设计等,都可以作为重要部分展现出来。
55. 你展示的多个产品是否易于浏览
即使以相似的角度显示多张图片,也可以让用户有新的观看体验。 要是知道客户通常希望从多种角度看产品,在购买前对其进行完整的了解,对于衣服和配件类产品更是如此。
请记住,众所周知,在线注意力的范围是有限的。这些图像应该易于滚动浏览,尤其是在移动设备上。 如果您使用户难以快速查看不同的图像,则只是在增加他们离开网站的可能性。
56. 对于服装销售,你展示了尺码吗?
如果你卖的是服装, 就在图片模特旁边放模特所穿服装的尺寸及完整尺码标,这个可以促使访客购买和模特尺码相似的尺寸。
请记住,当用户看这个页面的时候,他希望快速的做一个明智的判断,而不必试穿衣服,他们不太可能花大量时间在产品页面上搜索所需的所有信息。 所以通过在一个地方提供尽可能多的详细信息,可以增加用户购买的可能性
57. 评分和评价是否清晰可查
评分和评论对转化有巨大的影响。你应该让潜在客户尽可能容易地查看评论,比如在产品说明之后放评论。如果可以的话最好在评论部分添加汇总信息,例如总体评分和具有五颗星,四颗星,三颗星等的评论的平均值, 参考如下
58.产品评论是否清晰易读?
很多客户写评论的时候都会按照自己的想法和逻辑去写,但是这样的评论内容对于其他看评论的人并不友好。 所以在设计评论引导的时候,可以给几个固定的问题和版式引导,就好比是亚马逊的五点描述,引导用户按一定的规则写评价。
59.产品“4大要素“都在一起吗?
当你写一个产品详情页的时候,请确保这“4大要素”是在一起展示的,这4大要素分别是产品名称, 价格,是否可以购买,和购买按钮(或加入购物车按钮)
在客户点击“添加到购物车”或“立即购买” CTA之前,他们需要了解这些关键的基本信息。 将它们放在页面上的显眼的地方,因为我们希望那些准备购买的客户可以马上点击到这个按钮,而不是把网页滚动到最下面去加入购物车。
60.购物结账流程是明确
你需要添加以下两点来确保用户可以准确找到购物车
购物车里面的数量提醒,让他知道他想要的产品已经添加到购物车。这样可以打消客户的担忧,担心自己选好的产品没有在购物车里面。 很多客户离开一个网站,是因为他选购了半天之后发现他的购物车还是空的。
明确的购物车按钮, 这里购物车按钮包含2个位置的,一个是产品旁边的购物车CTA按钮,另外一个是网站顶部的购物车入口,可以让用户点击进去随时查看到他选购的产品
61.如果一个产品卖完了,你是否给客户提供其他的建议
很多电商老板认为,如果网站用户发现产品断货了,他就会永远的失去这个客户,但其实并不然。 对于脱销产品的页面,你可以在上面放一个邮件订阅框,或者推荐其他类似的产品,这样就可以最大限度的利用流量,而不是流失意向用户。
62. 你是否清晰的展示出了货运信息
产品页面上缺少送货信息是客户不将商品添加到购物车的主要原因之一。 如果在产品价格旁边看不到清晰的运费,网站访问者通常会认为运费很高。
如果您提供免费送货或运费优惠,请在CTA按钮展示出来。 免费送货是吸引客户的主要促销手段之一。
如果免费送货或当日送货是有时间限制的(例如,如果需要在下午5点之前进行购买才能符合资格),请也显示此信息。
63. 如果一定要收邮费,是否有邮费速算表?
有些行业的产品,收邮费是行业内约定俗成的话,那么请在产品页面放一个运费计算器。在产品页面上解决客户的的疑虑和困惑是提升转化率的重要因素,清晰的告诉客户需要为这个产品花多少钱,总价格是否在他的预算范围内。
有时候,在一些行业,运费的计算不一定十分的准确,比如建筑行业,家具,运费受重量、体积的影响十分巨大, 你可能无法准确的计算出运费,但是给出客户一个大概的运费,也能降低他的疑虑。
64.产品描述里是否完整介绍了产品规格指标
在某些特定的产品分类中,用户需要知道这个产品的每一个规格属性。比如说轮胎这个产品,用户想要知道它适用于的车型,品牌,轮胎直径和规格编号等其他更为深入的规格指标
就算是常规产品,在产品详情页上也会添加很多规划指标来迎合大众的需求。 比如说卖婴儿纸尿片的,可以增加一个属性栏,说eco-friendly,生物可降解等。
65.自定义产品规格是否清晰明确
如果你的商品有多种样式,尺寸或自定义规格选项,请确保所有选项都能正常使用。
建议你在CTA按钮旁边添加这些选项, 一般而言,人们习惯在选好所有的规格之后再加入到购物车。
66.你是否有报错提醒?
如果用户在选择规格的时候,漏选了一个,请在CTA按钮上给他们一个清晰的“标红的”提醒。
67.页面上是否包含用户生成的内容
用户生成的内容可以给你带来可信度和社交佐证,比如来自于Instagram的图片,提供视频和图片的真实评价。 如果可以的话,在产品页面展示这些内容,他可以帮助你带来用户互动和用户的信任。
5.购物车优化检查清单
68. 主checkout按钮是否清晰
明确的CTA按钮是必须的。 CTA按钮应该采用对比鲜明的颜色,易于点击和发现,并使用“命令式”的口吻让用户继续下一个步骤,比如proceed to checkout,而不是用please proceed to checkout。
不要让用户觉得很难点击到按钮,不要把按钮折叠起来,你也可以考虑在购物车页面放2个按钮, 一上一下。
结合我们后面即将分享的结账优化清单,可以创建一个完美的结账组合。
69. 购物车页面上是否也有紧迫感提醒
在产品详情页上,我们经常会放各种offer倒计时控件、库存即将售罄的提醒,其实在购物车页面,你也可以这样放置这样的提醒,来提升购物紧迫感,促使用户尽快付款。
在购物车页面,最常见的就是添加“Low Stock”。 即使你的库存充足,也可以采取这种方式去创造紧迫感。
Zappos这家公司就在购物车页面,通过展示剩余库存来创造紧迫感
70.是否有提醒客户订单的支付有效期
除了在购物车页面创建紧迫感,也可以通过展示支付有效期来提升购物紧迫感。这样用户会觉得,如果他不尽快购买,他就无法得到这个产品了。
无论在哪个页面,提升紧迫感都是很好的提升转化率的有效方式。
71.用户是否可以在购物车页面更换尺寸
如果你的产品提供多个规格,请在购物车页面给用户更换规格的选项。
服装类网站,建议在购物车页面提供尺寸、颜色的更改选择
72. 是否可以轻易的将产品移出购物车
很多新手卖家会认为,不在购物车里添加“删除”按钮,这样,用户就不会轻易删掉这个产品了,实际上,并不是这样。真实情况是,如果客户想删,但是发现删不掉的时候,他会放弃购物车里的所有东西,离开网站。
确保用户可以轻易的删掉他们不想要的产品
73.用“移到收藏夹”替代删除
每个商家都应该给客户一个重新选择的机会,通常体现为“save the product for later“的选项,通过这样的方式,给用户一种感觉,就是他在这个网站上遗留了一点东西。
74.购物车有效期是否最短7天
当客户把产品加入到购物车,网站应该保留购物车记录至少7天,比较理想的话是30天。
75.是否可以跨设备查看购物车
50%以上的电商流量都在移动端,所以对于客户而言,他们会从移动端切换到PC端,然后在PC端上完成交易。所以请确保购物车里的内容是和个人账户绑定的,这样用户无论是在PC还是移动端,都可以找到他之前加入到购物车的产品。
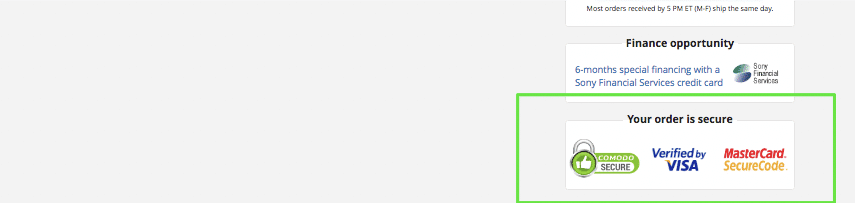
76.购物车页面是否有Trust Badge
购物车页面上的,各种安全认证的图片可以提升信任度,并消除疑虑。 利用一些有知名度的安全认证如,mastercard, macfee等提升你的公信度

77. 购物车是否会自动排除掉无库存的产品
建议购物车自动排除掉无库存产品的结算,同时在购物车页面对这个进行提醒,告诉用户这个产品被排除结算的原因。
78. 是否在购物车页面提供相关产品推荐
我们建议在购物车页面推荐相关产品,这些产品,一定要低价,一定要相关。 如果有人购买了四件套,那么这里的推荐久应该是抱枕、枕头之类的,而不是厨房用具。
但同时也要记住,不要推荐更低价位的相同产品。
79.优惠码输入框是否干扰到用户
优惠码只是一个营销功能,千万不要让客户的注意力被这个按钮转移,过大过显眼的优惠码输入框会鼓励用户搜寻优惠券,而不是快点去结算。
80. 是否再次强调了包邮
包邮是网站上提供给客户最重要的优惠之一,也是极大的说服客户选择你的店铺而不是其他店铺的理由。 所以这样的一个优惠政策,一定值得反复强调,无论是首页、产品页面还是购物车页面,都应该时刻提醒用户Free Shipping。
81. 是否展示网站提供的支付方式
用户虽然不会在这个页面选择支付方式,但是依旧有必要告知他们网站提供的支付方式,因为借用Paypal,MasterCard的标志也是提升信任度的一种方式。
82. 是否展示预计送达时间
如果你对物流有把握,可以在购物车页面上展示出预计到货时间
83.你是否有发送弃购召回邮件
在用户决定下单购买之前,很多购物车都会被放弃,弃购召回邮件就是针对这类客户。给放弃购物车的客户自动发送邮件是一个很好的挽回客户到网站,完整最终转化的一个有效途径。
6.付款页面检查清单
84. 支持免注册结账吗?
购物时强制注册是用户放弃购物车的最大影响因素,请务必给客户提供免注册购买的选项, 同时也提供注册的便捷选项, 比如填写订单信息的同时注册账号。
85.你是否在付款页面集成了注册
你是否把注册选项也放在了结账流程中,而不是跳转到另外一个注册页面
86.你是否要求用户提供了邮箱地址
虽然我们不建议在付款的过程当中添加额外的步骤,但是你可以要求他们填写邮箱地址,这样有助于对弃购用户的挽回,你可以发邮件给客户提醒他们完成订单。 类似下面这种
87.表格填写提醒是否一直都在
有时候,用户会返回来检查他们填写的内容是否正确,那么输入框旁边的内容填写提示可以有效的指引用户检查,让整个流程更为清晰明确。
建议把表格填写内容放在输入框下方, 而不是表格里面,随着输入新文本,提示会消失的那种。
88.付款页面上,是不是每条输入都是必须的?
在付款页面上尽可能减少必须需要输入的表格条目,想一想, 你真的需要客户的手机号码吗? 你真的需要客户的middle name吗?在进行移动端客户表格优化的时候,一定要考虑到这点,减少不必要的表格输入。
89.表格的宽度是否符合期望的内容长度
如果你希望用户填写邮编,那么输入的框的宽度就尽量和邮编的长度相似,如果你想让用户输入手机号码,输入框只留下够输入手机号码的宽度就够了。同样的,如果是输入地址,就提供更长一点的输入框。
90.必填项和选项想是否区分明确
如果你不想完全移除掉那些输入项,可以通过选填的方式告诉客户,这个不是必须的。 要做到这个,就必须要让客户知道哪些是强制的,那些不是。
91.每个输入项是否有实时数据验证?
建议在输入项中加入实时的数据验证,如果客户在表单里输错了信息,请立刻提醒他修正。 而不是在提交之后,再告诉他哪里填写的不对,反复的修改真的是很让人抓狂。
92. 如果客户填错了,是否有错误修改提醒
如果客户不小心填写错误了,他们可能不知道哪里错了,所以这时候,可以给他们适当的修改提醒,让客户按照要求填写。
比如当填写手机号码的时候, 如果号码的位数不对或所属地不对,网站立马红字提醒 Please enter valid phone number
93.是否提供自动输入
有的网站会有这样的功能,当你填写完城市后,会自动帮你导入邮编。通过这样的自动填写可以帮助客户缩短他的购物流程, 更快的完成结账流程
94. 是否提供自动输入和常保存选项
如果用户之前在你的网站注册过,他下次来网站购物的时候,如果可以让客户复用之前的地址信息,那就更为方便了和快捷了。
95.信用卡信息填写框是否在一个单独封装的独立窗口里
信用卡信息是一个很隐私,非常需要保密的个人信息。 对于这个填写框,如果在设计上把它单独体现出来,比如说用不同颜色的外框,就可以创建出一种额外的隐私加密的感觉,提升网站的信任度。
96.CVV输入是否提供图片指引
有些用户可能不知道CVV Code在信用卡的什么地方,或者不知道Security number是什么。这种情况下,建议提供一个图片指引。

97.每个页面上的CTA按钮是否清晰了描述了当前步骤
不要!不要!不要!使用Next这样的CTA按钮,没有丝毫用处,既不能告知当下的步骤,也没有引导下一步操作是什么。

98. 主要的CTA按钮是否清晰明确。
一个页面上有时候会包含主按钮和次要按钮,一定要确保你的主CTA按钮用鲜明的反差色按钮,而且足够大,让用户无论在哪里都能看到。如果是在移动端,请确保CTA按钮和手机屏幕一样宽。
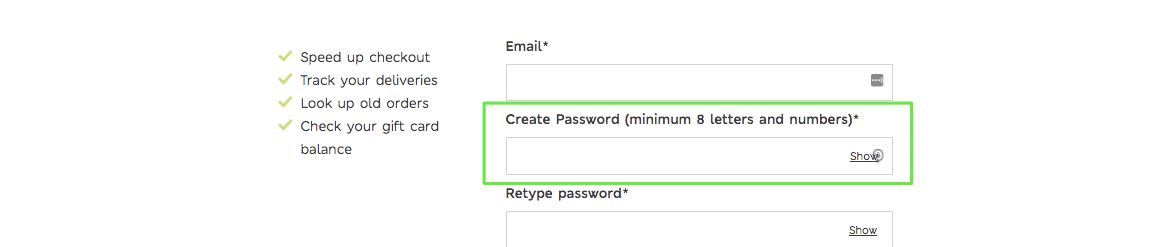
99.是否对密码的设置要求太复杂了?
如果没有必要的话,不要强制要求客户把密码设置的过于复杂,比如至少包含8位数,必须包含数字和字母,必须包含符号或首字母一定要大写。 同时,你也可以考虑提供密码自动生成器。

100.你是否简化了header和导航
在付款页面上,我们希望客户尽快的完成付款,而不被其他的信息干扰。所以在在付款流程的所有页面上,建议移除其他无关信息,比如其他产品的推荐,优惠券或其他活动。 多余的信息都有可能干扰用户的付款进程。

101. 你是否简化了footer?
除了上面提到的简化header区域,同理,你可以简化footer部分,以免客户在结账过程中,不小心点击到,而让付款中断。
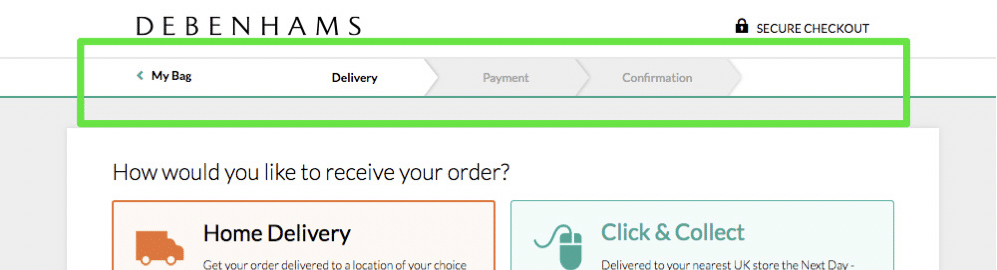
102.是否有付款进度条?
如果你的付款流程有多个页面,建议付款页面上放一个进度条,这样可以让客户知道他的结账进度,距离结账完毕还有几个步骤。

103.是否有让客户确认订单?
请务必给客户提供一个订单确认的页面,展现所有的订单信息,如产品,地址,支付方式和快递方式,确认后再来付款,而不是简简单单的给客户一个thank you page。
104.在订单确认页面,用户是否可以修改地址
如果用户把信息填写错误了,是否可以在订单确认页面修改?而不是返回到之前的页面修改。
105.你是否提供多种付款方式?
重要的事情说三遍!
重要的事情说三遍!
重要的事情说三遍!
不要仅提供一种付款方式,请给用户多种选择,让用户选择他们常用的方式,这样可以更好的提高转化率。同时,多种付款方式的选择,也可以提升信任度。
结论:
到目前为止,我们已经发布了所有的网站优化检查清单!看完之后,你可能会很激动,脑子里充满了各种优化的to do list,想撸起袖子立马开始逐一修改。 但是!我们的建议是
不要试图一次性优化清单里的所有项目
我们的建议是从你最关注的问题开始,只有你足够了解店铺和客户,才能知道在这上百条的优化技巧当中,哪个对你的网站最有帮助,完成最重要的后,再开始着手那些次等重要的。
这个清单,是我们总结了多个网站在优化过程中的经验和教训,这些建议对很多独立站卖家都非常有帮助,也希望你可以好好利用这个清单。完成对网站的优化,进一步提升网站的转化率。
本文链接:http://www.awyerwu.com/13284.html ,转载需注明文章链接来源:http://www.awyerwu.com/
- 喜欢(0)
- 不喜欢(0)














